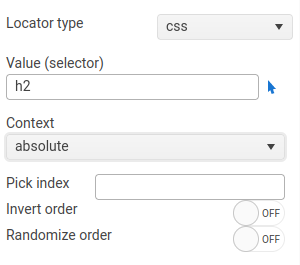
Locator in action form
Locator helps you to find a proper strategy to locate an element in webpage or application screen.
Direct access in form

Directly write value when you know it, or use selector tool to select element in webpage.
You can also toggle context to inherit, access advanced settings, or erase it.
Advanced access

5 types of selectors are available :
🔹CSS: CSS3 selectors
🔹Xpath: Xpath selectors (including functions)
🔹jQuery: jQuery strategy. Don't forget to add a jQuery library in Advanced settings
🔹Coordinates: X and Y coordinates, relative to viewport. Scrolling is supported.
🔹javascript : you can write a function that returns directly a native element.
Context
Absolute
An Absolute locator does not rely to parents. It starts from root of current page/screen.
Inherit
When using inherited context, your locator becomes relative to its parent.
Pick index
When selecting tool targets several elements, but you want one in particular, specify which one.
Note
First element is index 0
Invert / randomize order
When targeting several elements, you can choose to start from the end of the list or in a random way.